如何用1分钱建站速度秒杀三大门户网站
如何快速又便宜地建立一个高质量的网站呢(高质量指的是访问速度快),还能够双站热备(国内国外热备两份内容),整个开支大概一分钱吧
核心就是用阿里云的OSS来提供高速的访问。
先看访问速度
同样是访问下面三个网站首页:
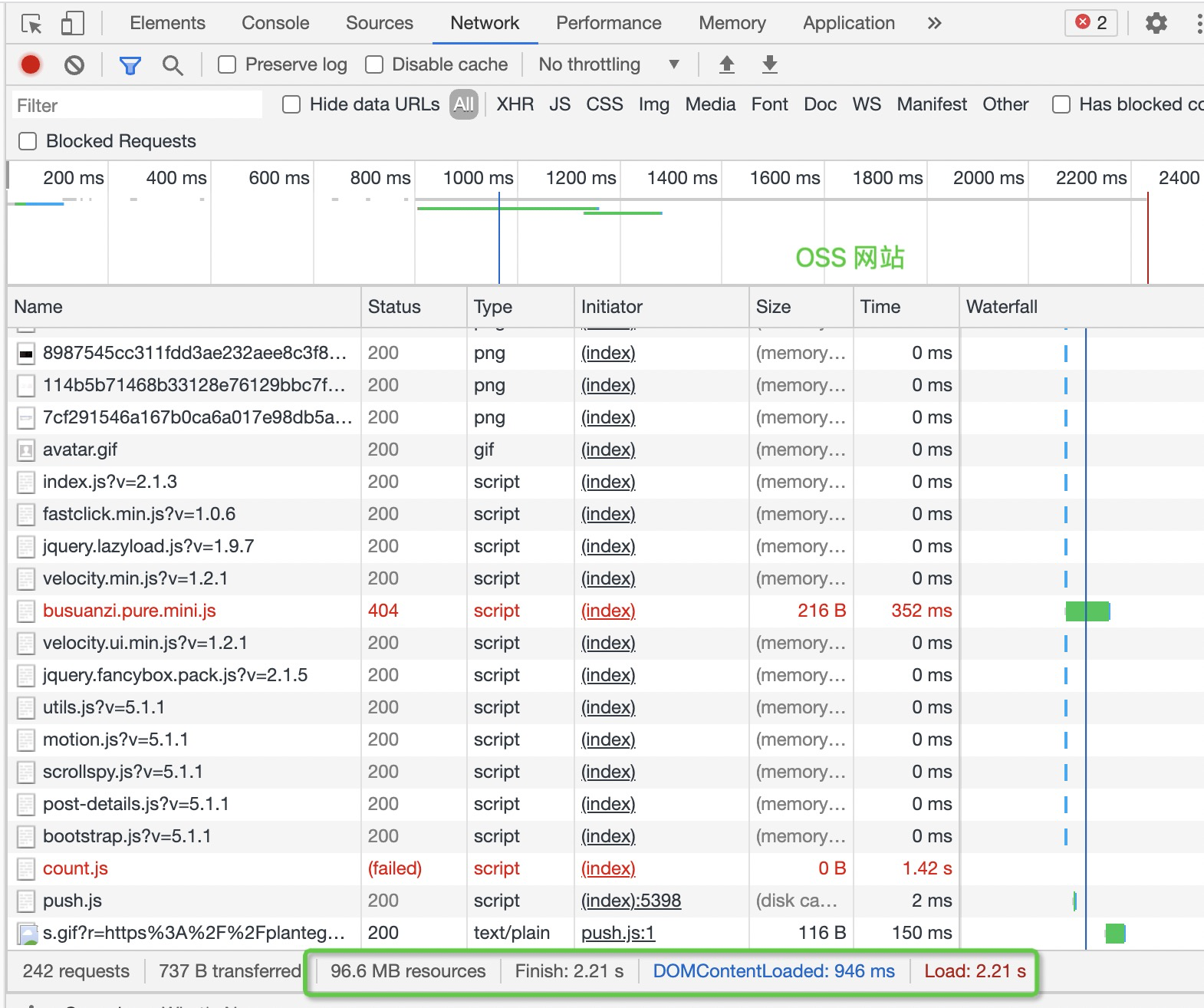
OSS托管,页面大小 96.6MB、242个GET,耗时2.21秒加载,价格不到1分钱
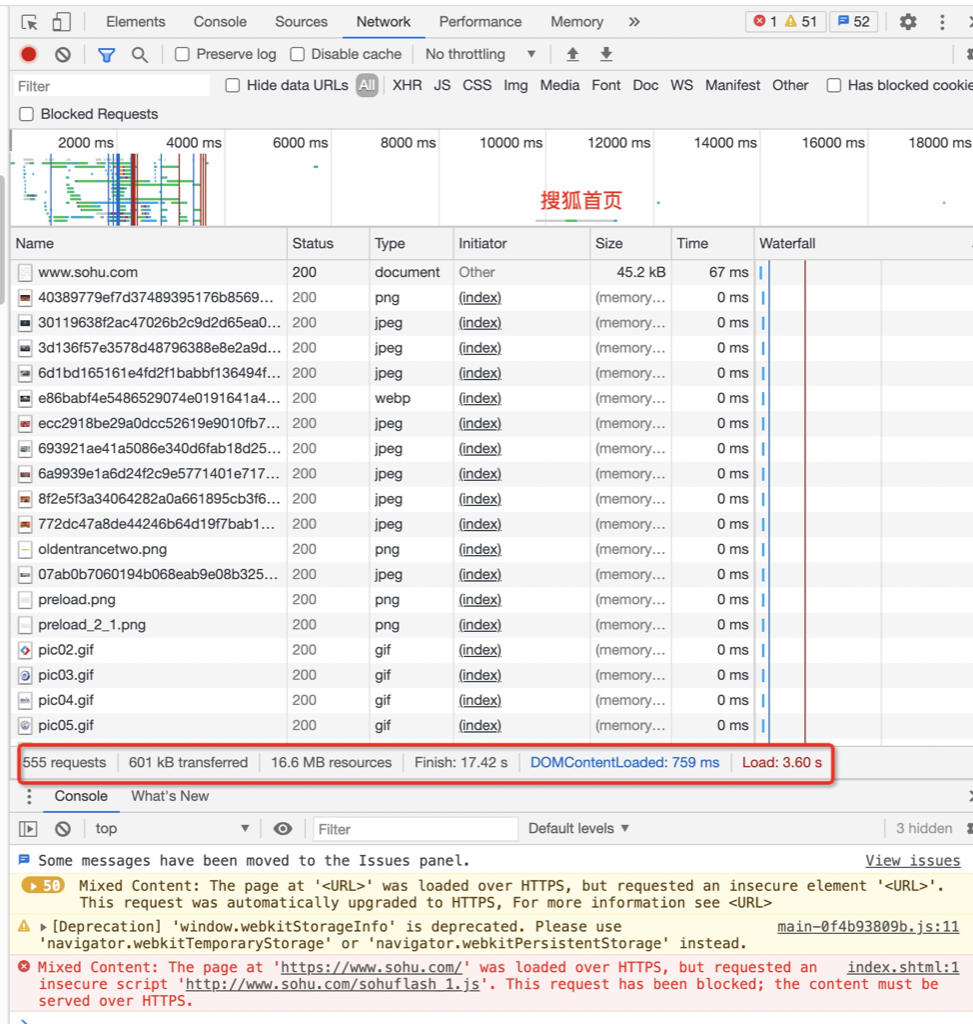
搜狐首页,页面大小16.6MB、555个GET,耗时3.6秒
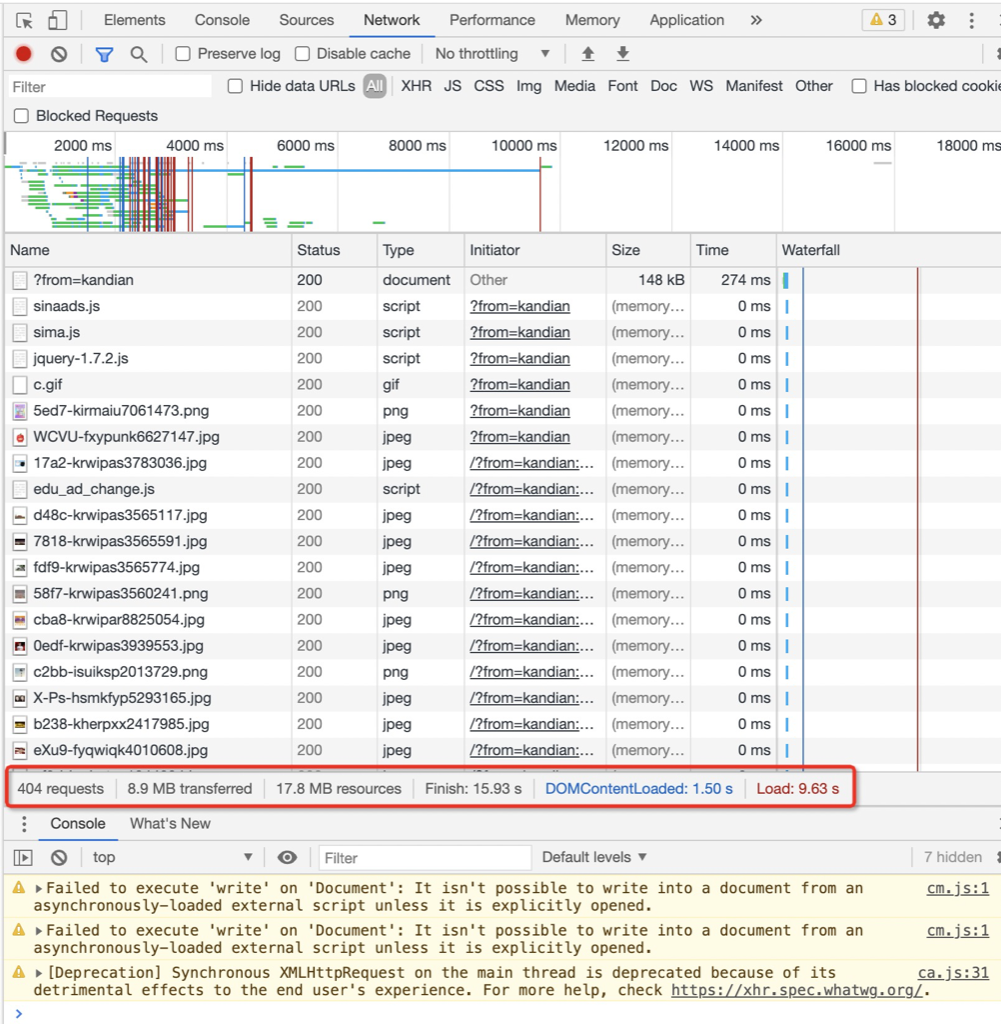
新浪首页, 页面大小17.8MB、404个GET,耗时9.63秒
OSS托管的网站
用OSS托管的网站加载速度,96MB页面(很大了)2.21秒加载完毕

访问搜狐首页

访问新浪首页

原因分析
OSS快的原因是:小网站并发不高,服务器、带宽资源充足,还不用花钱,没有机器、带宽维护成本以及人员成本
有专业的阿里云工程师负责运维,给的是最好的服务器、最大的带宽(你用的少就不用花钱,带宽资源费用超级便宜)
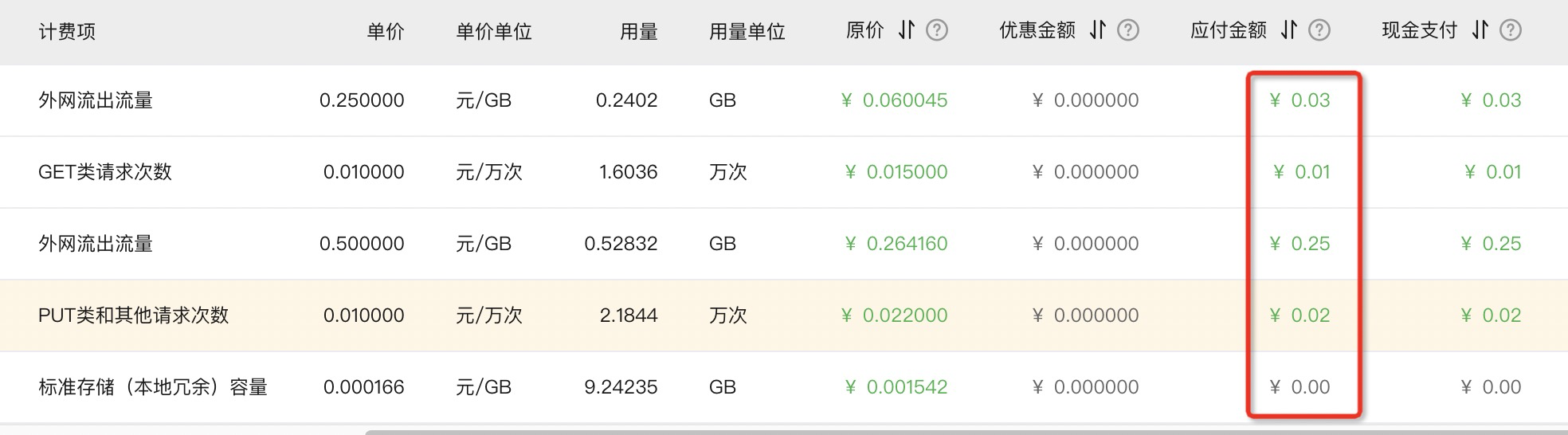
到底有多便宜呢?1.6万次GET请求才1分钱,0.52GB流量才0.25元,计价金额单位震惊我了

OSS托管网站方案
将所有内容静态化,然后上传到OSS就可以了
发布操作步骤:
- markdown编辑器中编写要发布的页面
- 用hexo静态化全站(将markdown转换成html页面)
- git commit到github或者ossutil 同步到aliyun oss中
比如下面就是我的网站发布脚本:
|
|
实际我的网站通过github和OSS都能访问到,内容完全一样,github免费,但是多图页面速度太慢, 比如我一个页面几十个图,github加载偶尔失败, 但是我把图片放到了OSS,因为OSS超级快这样github加载也变得超级快了。
hexo是一个node实现的网站生成工具
感叹一下,个人建站现在真的是又便宜又方便,只是域名实名制恶心了点,那就干脆不要域名了。